浏览器事件机制中事件触发三个阶段?
本文共 720 字,大约阅读时间需要 2 分钟。
js中时间执行的整个过程称之为事件流,分为三个阶段:事件捕获阶段,事件目标处理函数、事件冒泡。
当某歌元素触发某个事件(如:click),顶级对象document发出一个事件流,顺着dom的树节点向触发它的目标节点流去,直到达到目标元素,这个层层递进,向下找目标的过程为事件的捕获阶段,此过程与事件相应的函数是不会触发的。
到达目标函数,便会执行绑定在此元素上的,与事件相应的函数,即事件目标处理函数阶段。
最后,从目标元素起,再依次往顶层元素对象传递,途中如果有节点绑定了同名事件,这些事件所对应的函数,在此过程中便称之为事件冒泡。
通常情况下,事件相应的函数四在冒泡阶段执行的。addEventListener的第三个参数默认为false,表示冒泡阶段执行(为true的时候,表示捕获阶段执行)。
使用e.stopPropgation()或e.cancelBubble = true(IE)可以阻断事件向当前元素的父元素冒泡。

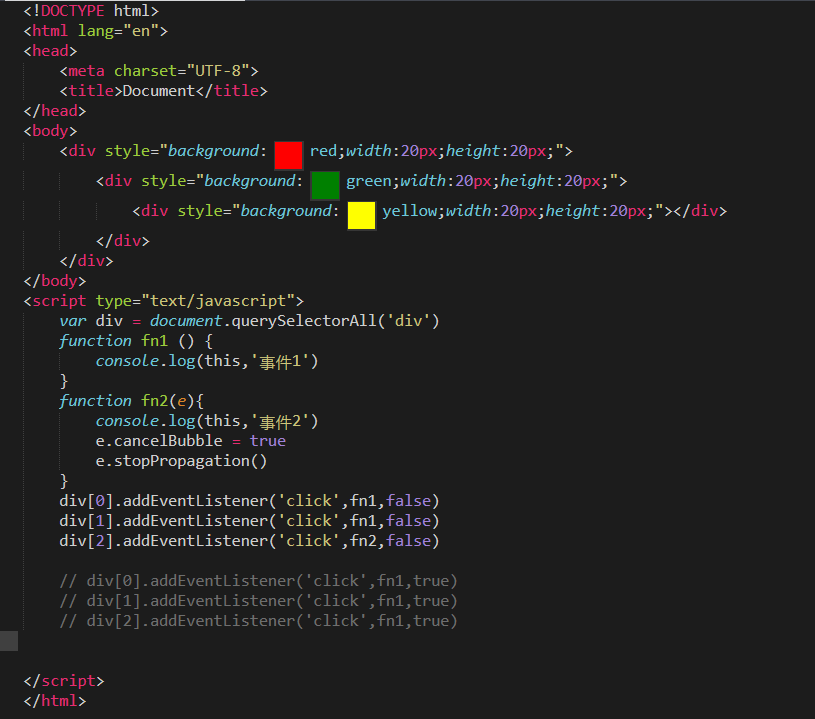
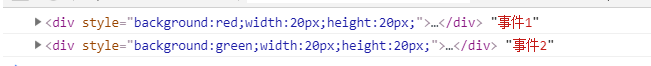
冒泡阶段阻止默认事件
以上是在冒泡阶段触发事件,但是由于最内层的元素阻止了默认事件,所以导致冒泡事件无法产生。

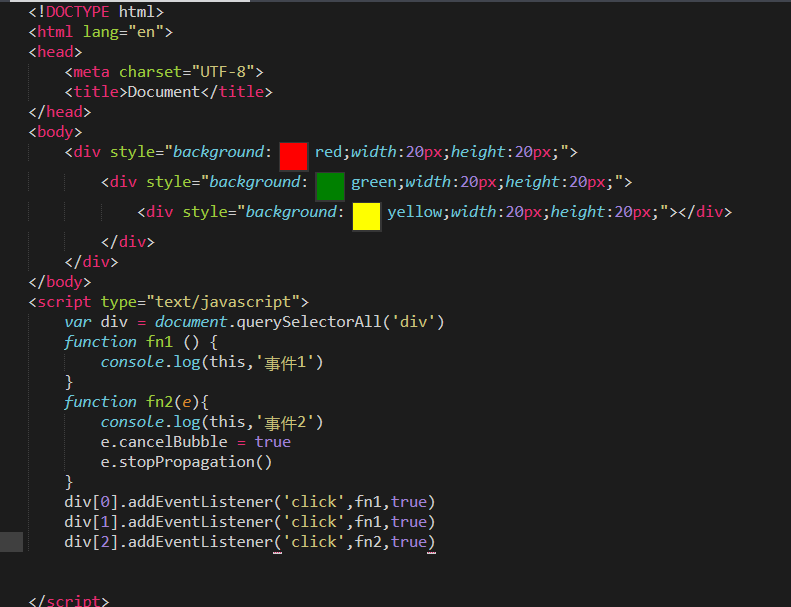
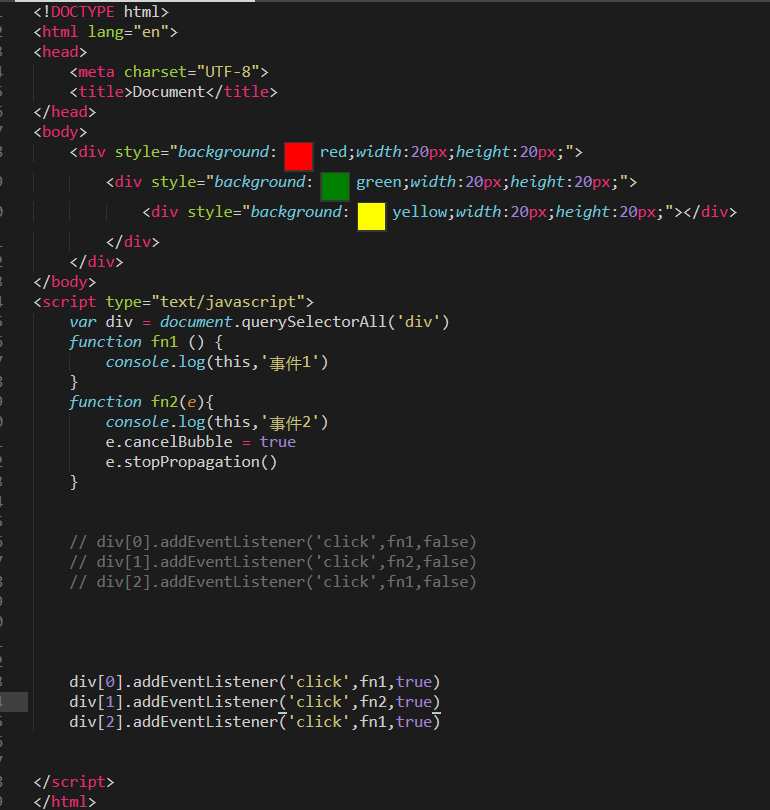
捕获阶段阻止默认事件

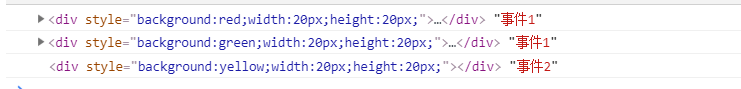
捕获阶段阻止默认事件的结果

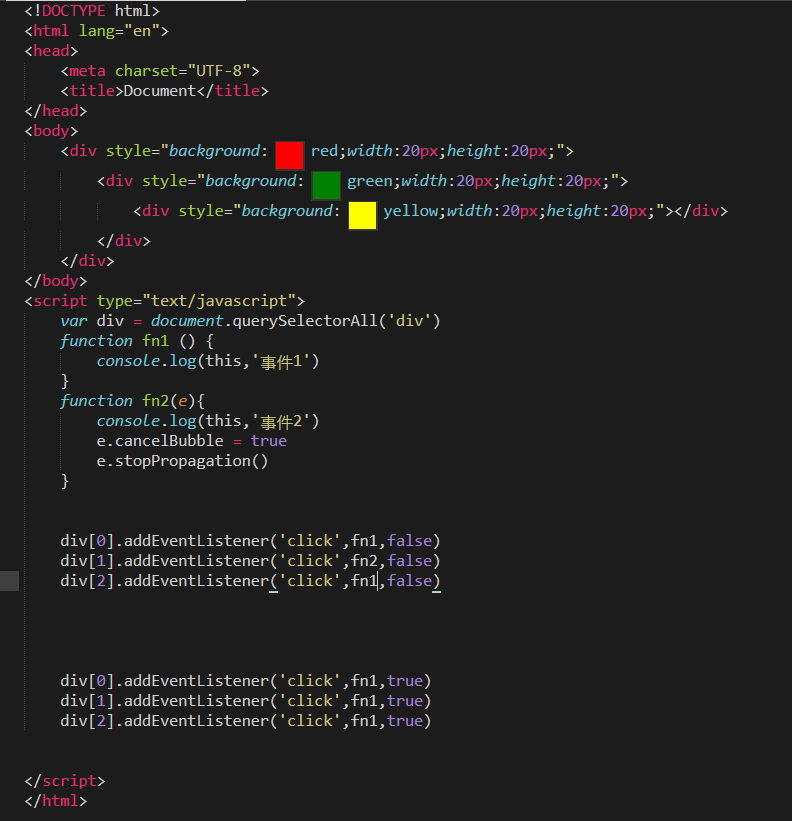
混用

混用结果
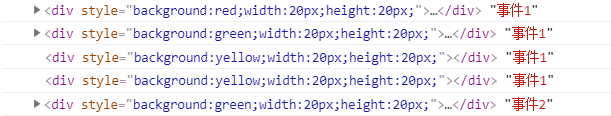
前三个结果是事件捕获阶段执行函数输出的没在捕获阶段,是从最高节点开始,但凡绑定了clik事件,便会执行;之后进入冒泡阶段,由于div[1]身阻止了事件冒泡,因此它的父级div[0]的click事件是不会触发的,事件到div[1]便结束了。
如果把阻止冒泡的行为添加在捕获阶段,如捕获阶段的div[1]身上,则只会依次输出捕获过程中触发click事件时div[0]、div[1]的函数执行结果,之后的捕获行为和冒泡行为将全部被阻断。


转载地址:http://hcosl.baihongyu.com/
你可能感兴趣的文章
自定义转场动画库
查看>>
《图像处理实例》 之 疏密程度统计
查看>>
归并排序(分治)
查看>>
mysql 添加索引语句
查看>>
bootstrap popover 如何在hover状态移动到弹出上不消失
查看>>
linux tmux 简单操作
查看>>
【状压dp】AC Challenge
查看>>
Oracle Install
查看>>
错误记录 "MongoClient opened before fork. Create MongoClient "
查看>>
第十二次作业
查看>>
第136天:Web前端面试题总结(理论)
查看>>
iOS开发-模板方法模式
查看>>
算法-最大连续子序列和
查看>>
NodeJS之Mac初体验
查看>>
勾股数
查看>>
zoj 1597 Circular Area
查看>>
v-solt插槽
查看>>
OCM_第六天课程:Section3 —》数据库可用性
查看>>
ORA-00257 archiver error. 错误的处理方法
查看>>
开发Servlet的方法(2)
查看>>